반응형


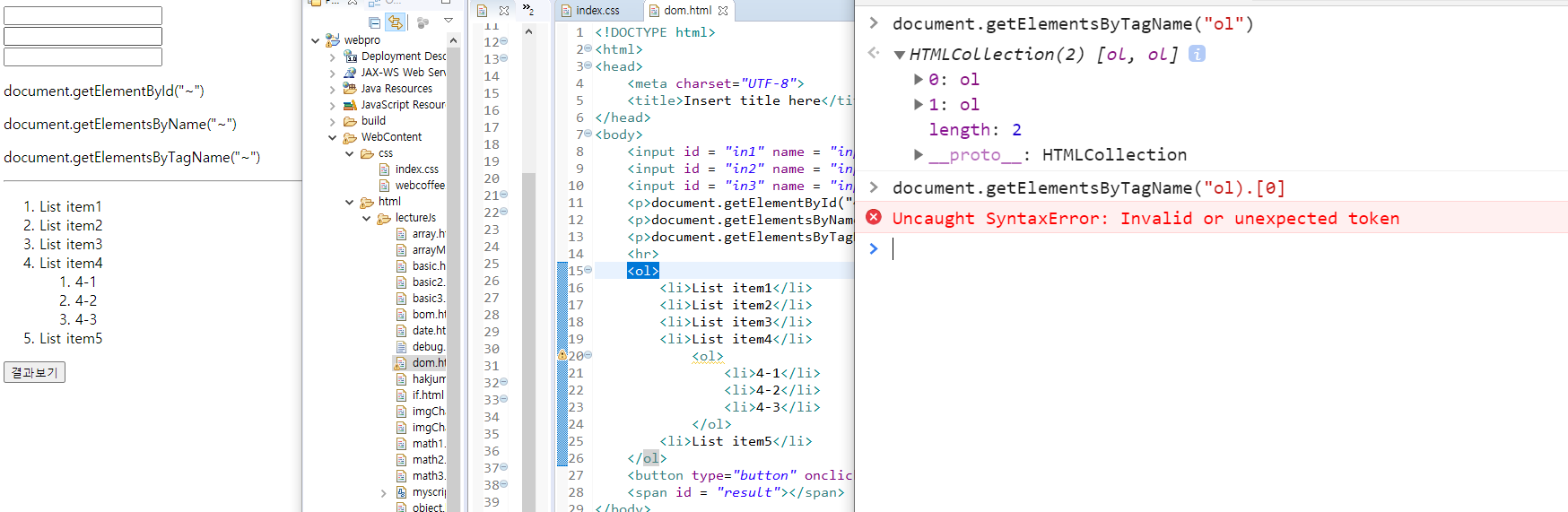
저파란부분에도 뭔가가들어가있다고 치기떄문에...안나오는거



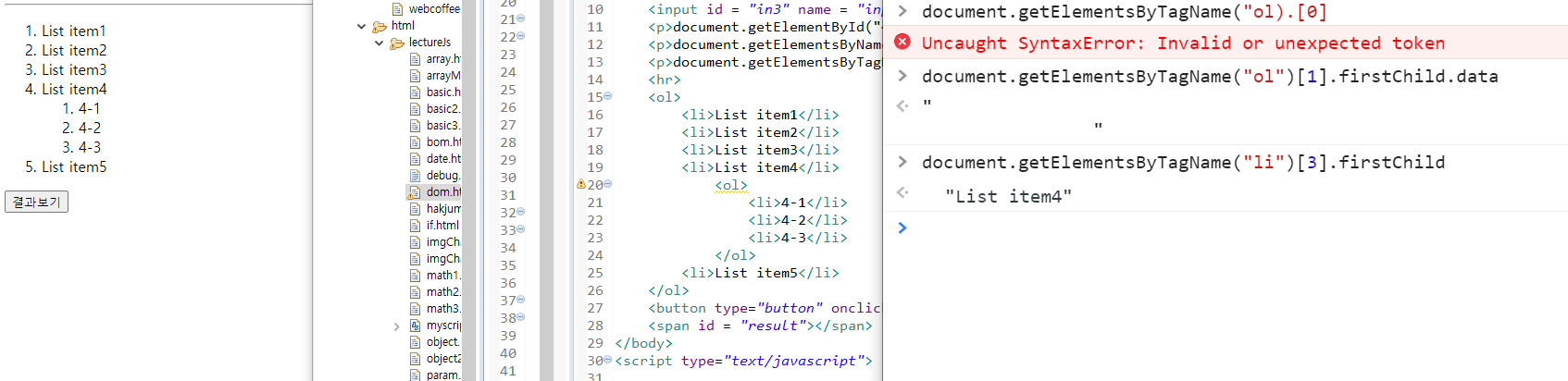
HTML 요소생성
텍스트 노드를 갖는 요소 <li>텍스트</li>와 갖지않는 요소<input>로 구분
createTextNode(text)
createElement(tagName) 을 써주면 태그요소가 생성된다
마찬가지로 remove도 있음
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<div id="target" onclick="addText()" style="border:1px solid;">
여기를 클릭하세요
</div>
</body>
<script type="text/javascript">
function addText(){
var textNode = document.createTextNode("안녕하세요");
//자식요소로 추가하는거니까 appendChild 사용해서 자식요소로 추가 (즉, div안에 텍스트 요소 추가)
document.getElementById("target").appendChild(textNode);//자식을 추가해줘
}
</script>
</html>
<input name="" , value=""> 이 두 속성은 서버로 전송되기떄문에 매우 중요하다
키와 밸류값과 같음..

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<button type="button" onclick="start()">실행</button>
<ul>
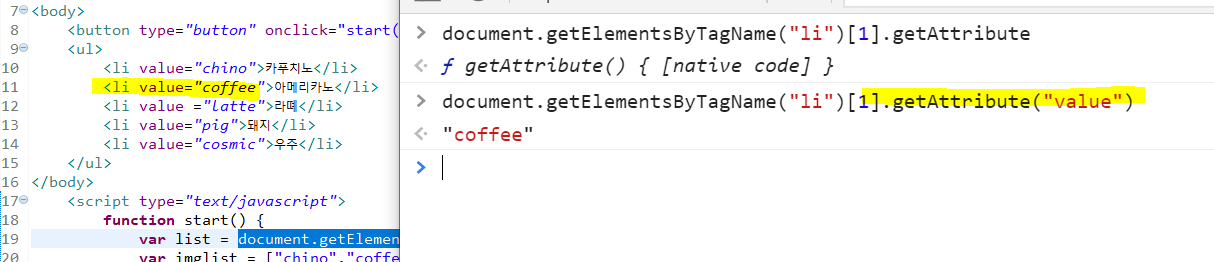
<li value="chino">카푸치노</li>
<li value="coffee">아메리카노</li>
<li value ="latte">라뗴</li>
<li value="pig">돼지</li>
<li value="cosmic">우주</li>
</ul>
</body>
<script type="text/javascript">
function start() {
var list = document.getElementsByTagName("li");//5개가 나옴
for(var i = 0; i<list.length; i++){
var br = document.createElement("br");//엔터치기 엘리먼트 생성
var img = document.createElement("img");//이미지 엘리먼트생성
img.src = "../../images/"+list[i].getAttribute("value")+".jpg";
img.style.width = "100px";
img.style.borderRadius = "70%";
list[i].appendChild(br);
list[i].appendChild(img);
}
}
</script>
</html>

자식요소추가했으니 삭제도 해보자
document.getElementById("div의 아이디").removeChild(document.getElementById("p1의 아이디"));
div안의 p1을 삭제하는것
반응형
'Oracle > Html_CSS_JAVAScript' 카테고리의 다른 글
| jQuery (0) | 2020.12.08 |
|---|---|
| JS HTML 이벤트 (0) | 2020.12.07 |
| BOM DOM (0) | 2020.12.03 |
| String (0) | 2020.12.02 |
| 1201 (0) | 2020.12.01 |