증복된거 추가 안되게끔
여러개선택
등록눌렀을때 초기화
공백 추가안되게
www.w3schools.com/js/js_json_intro.asp
JSON Introduction
JSON - Introduction JSON: JavaScript Object Notation. JSON is a syntax for storing and exchanging data. JSON is text, written with JavaScript object notation. Exchanging Data When exchanging data between a browser and a server, the data can only be text. J
www.w3schools.com
JSON
자바 스크립트 오브젝트(객체) 노테이션(표기법)
읽을줄만 쓸줄만 알면됨
데이터를 저장하고 교환하기 위한 문법
객체를 텍스트형태로(규칙을 정해놓고 이런객체는ㅇ ㅣ렇게이렇게) 바꾸는 방법중 하나가 json인거임
텍스트기반의 데이터 교환형식(브라우저-서버간의 데이터교환은 텍스트만ㄱ ㅏ능하기때문)
자바스크립트 언어에서 유래
JSON < > 자바스크립트 서로 변환가능
자바스크립트에서 객체만들떄
var car = {
price : 100000
,make : 포르쉐
,model : 카이엔
,break : function(){}
}
이렇게 오브젝트를 만들었는데
JSON은 여기에다가
스트링 기반이니까
다 스트링화
var car = {
"price" : 100000
,"make" : "포르쉐"
,"model" : "카이엔"
,"break" : function(){}
}
배열은
["ㅇ","ㅁ","ㅇ"]
제이슨은 [{ "name" : "홍" , "addr" : "대전" , "tel" : "ddd"} , { "name" : "홍" , "addr" : "대전" , "tel" : "ddd" }]
name addr같은거에 "" 만 빼면 자바스크립트
제이슨은 두가지만 외우기
1. JSON.stringify(myObj) : 문자열로 변화
오브젝트를 제이슨형식의 문자로바꿔주는것
""안들어가있는거에 "" 넣어주는것
스트링으로 바꿧다는 거는 서버로 전송시라는 말임
2.JSON.parse(string, functino ) : java 스크립트 객체로 변환(function안써도됨)
"" 다시뗴어줌
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
span{
color: lightskyblue;
}
</style>
<script src="../../js/jquery-3.5.1.js"></script>
<script type="text/javascript">
var srcObj = {
name : "홍길동"
,bir : "1425-12-14"
,age : 30
,address : {
nation : "조선" //어드레스는 객체
,city : "전라도"
,gugun : "중구"
,dong : "구름동"
,bunji : "46번지"
}
,hobby : ["무술", "검술", "독서"] //배열
}
function testJson(){
//세팅할건 한번에 해주고
var str = JSON.stringify(srcObj);
var obj = JSON.parse(str)
var strhobby = "";
for(var i in obj.hobby){
if(i>0){
strhobby+=", ";
}
strhobby += obj.hobby[i];
}
var straddr = "";
for(var x in obj.address){
straddr += obj.address[x] + " ";
}
straddr = straddr.trim();
//넣어주는것도 한번에
$("#firstSp").text(str);
$("#secondSp").text(obj);
$("#nameSp").text(obj.name);
// $("#addrSp").text(obj.address.nation +" "+ obj.address.city);
$("#addrSp").text(straddr);
// $("#hobSp").text(obj.hobby); //배열이라 걍 다 나옴 만약 사이사이 더 띄고싶다면?
$("#hobSp").text(strhobby);
$("#birSp").text(new Date(obj.bir)); //만약 20201020이런형식이면 안됨
}
</script>
</head>
<body>
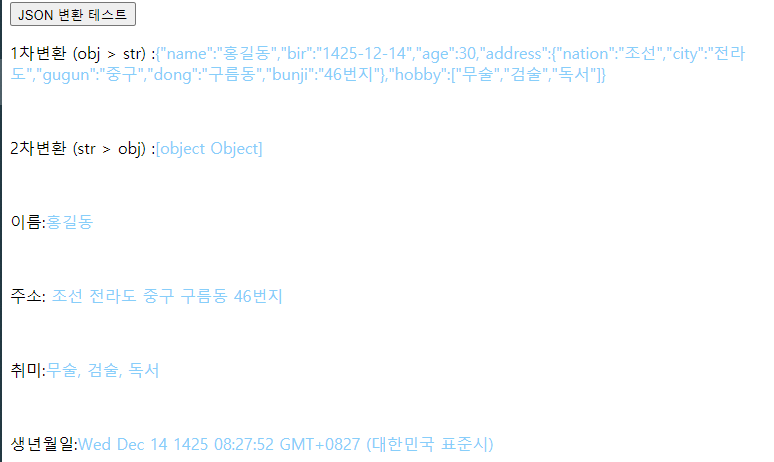
<button type="button" onclick="testJson()">JSON 변환 테스트</button><br>
<p>1차변환 (obj > str) :<span id="firstSp"></span></p><br>
<p>2차변환 (str > obj) :<span id="secondSp"></span></p><br>
<p>이름:<span id="nameSp"></span></p><br>
<p>주소:<span id="addrSp"></span></p><br>
<p>취미:<span id="hobSp"></span></p><br>
<p>생년월일:<span id="birSp"></span></p>
</body>
</html>

주목할 부분
var strhobby = "";
for(var i in obj.hobby){
if(i>0){
strhobby+=", ";
}
strhobby += obj.hobby[i];
}$("#birSp").text(new Date(obj.bir));
AJAX
프로그래밍언어가 아님
자바스크립트를 이용해서 비동기적으로 서버와 브라우저가 데이터를 주고받는 방식을 의미
전체페이지를 다시 로드하지 않고 웹 페이지의 일부를 업데이트 할 수 있음
브라우저 기본 객체인XMLRequest 를 어쩌구
브라우저
1.브라우저에서 이벤트발생
2.자바스트립트에서 xml리퀘스트객체생성 (이객체를 서버로 전송하는거임)(서버로먼가요청하는객체)
3.이객체가 웹서버에 리퀘스트 전송
서버
4.서버에서 리퀘스트 받아서 처리
5.그 처리한결과를 웹페이지로 response(응답)전송
브라우저
6.받은 응답을 자바스크립트로 읽음
7.자바스크립트로 페이지 업데이트 등 작업 수행 (여기서 우리가 코딩하는거)
xmlhttprequest객체는 전체 페이지를 다시 로드하지 않고 웹페이지 일부를 업데이트할수있게함
var xhttp = new XMLHttpRequest();
| onreadystatechange | |
| readyState | 0: 요청준비 1: 서버연결완료......등 |
| responseText | 서버로부터반환된 응답정보 |
| responseXML | 그걸 xml형식드로 |
| status | 요청에대항상태코드 200이 OK 404는 낫파운드 |
| statusText | 요청에 대한 상태문자 |
| abort() | 현재요청취소 |
예전에는 이걸 복잡하게썻ㅆ는데 실제로는 복잡하게쓰지않음
get 방식 요청
xhttp.open("GET",
"ajax_test.jsp?name=홍길동$age=30",true
)
파라미터가 다 보이는게 겟방식
post 방식 요청은 url에 나오지 않음 xhttp.send("name=홍길동&age=30")
XMLHttpRequest의 서버 응답 속성과 메서드
responseText : 문자열 형식의 응답정보 반환
responseXML : XML 형식의 응답정보 반환
getResponseHeader()

$.ajax 라고쓰면 제이쿼리 내에 정의된 에이젝스 함수들을 부를수있어서 이렇게 간단하게 쓸수있는거임
data : 서버로 데이터 전송할떄 사용. 데이터를 전송하는 방법을 지정한다 ("get" 또는 "post" 기본형은 get)
즉 data : $("form") 어쩌고가 서버로전송됨;
dataType : 서버측에서 전송한 응답데이터의 형식을 지정해놓는거임 xml, json, script, html, text로도 받ㅇ르수있음
받아서 내가 뭘로 해석을 할게를 지정해놓는거
문자로 오는데 그걸 브라우저가 저 타입들중에 뭐로 해석할것인냐 그거임
success 성공했을때 호출할 콜백을 지정한다.
error 실패했을떄 호출할 콜백을 지정한다.
'학원수업_Oracle > Html_CSS_JAVAScript' 카테고리의 다른 글
| 부트스트랩 - 클래스를 넣으면 스타일이 적용된다 (0) | 2020.12.22 |
|---|---|
| jquery (0) | 2020.12.14 |
| jquery (0) | 2020.12.11 |
| jquery (0) | 2020.12.10 |
| jQuery (0) | 2020.12.08 |