
상대주소임. 삭제는 항상 멤버의 디테일에서 요청이 될거기떄문에 상대주소가 가능하다
근데만약에 이 삭제버튼이 여기 뿐아니라 다른데서도 쓰인다? (메뉴버튼같은경우) 그럼 절대주소로해야한다)
핸들러 구현하다

삭제하고 화면을 내보내는건 아니므로 명시적으로 null을 주기
String url = null;
db삭제뿐만 아니라 파일도 삭제해줘야함
리무브긴하지만 그사람의 정보를 먼저 빼내서 가지고잇고 그걸로 파일을 지워야함
아이디를 통해 그사람정보를 가지고오는게 우선임
String id = request.getParameter("id");
MemberVO member = memberService.getMember(id);
이미지 삭제
이미지경로 가지고와서 해당경로에 해당이미지잇으면 지워라
일단 경로가지고오기
String savedPath = GetUploadPath.getUploadPath("member.picture.upload");
String fileName=member.getPicture();
File picture = new File(savedPath,fileName);
if(picture.exists()) {
picture.delete();
}
DB삭제
memberService.remove(id);
로그인 유저 확인
MemberVO loginUser = (MemberVO) request.getSession().getAttribute("loginUser");
if (loginUser.getId().equals(member.getId())) {
request.getSession().invalidate();//session갱신
}
return url;
다시요청할떄 로그인체크필터가 잡아서 로그인요청하게됨
이제 처리끝
화면보이기
//화면결정 이게 번거로우면 jsp따로 파면 됨
response.setContentType("text/html);charset=utf-8");
PrintWriter out = response.getWriter();
out.println("<script>");
out.println("alert('아이디"+ id + "님을 삭제했습니다.");
out.println("window.opener.parent.location.reload(true);window.close();");
out.println("</script>");


이미지는 삭제됨
서비스를 구현하는걸 까먹어서 삭제는암됨.. 서비스 구현하러
메인메뉴를 main html말고 main.do로
main html은 main jsp로
메인메뉴는 레스트방식말고 main..do 가 jsp를 포워딩하는ㄴ 방식으로
결합도를 낮추는 코딩을 할거임
main.html

톰캣은 배포시 폴더로..
메뉴만든것도 자바스크립트로 만든걸 마크업으로 바꿔야함
서브메뉴는 메류를 누를떄 나오니까 호출로 남아있어야함 (레스트방식 유지)


메인메뉴핸들러 지우고
package com.jquery.handler;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.jquery.service.MenuService;
import com.jquery.service.MenuServiceImpl;
public class IndexHandler implements CommandHandler {
//메뉴에 대한 리스트를 가져와야하니까
//메뉴서비스가 필요하다
private MenuService menuService = new MenuServiceImpl();
public void setMenuService(MenuService memuService) {
this.menuService = menuService;
}
@Override
public boolean isRedirect(HttpServletRequest request) {
return false;
}
@Override
public String process(HttpServletRequest request, HttpServletResponse response) throws Exception {
String url = "/WEB-INF/views/common/indexPage.jsp";
return url;
}
}
index.do 를 새고할떄 파라미터 (mcode)가 올테니까 그걸받아야함
package com.jquery.handler;
import java.sql.SQLException;
import java.util.List;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.jquery.dto.MenuVO;
import com.jquery.service.MenuService;
import com.jquery.service.MenuServiceImpl;
public class IndexHandler implements CommandHandler {
//메뉴에 대한 리스트를 가져와야하니까
//메뉴서비스가 필요하다
private MenuService menuService = new MenuServiceImpl();
public void setMenuService(MenuService memuService) {
this.menuService = menuService;
}
@Override
public boolean isRedirect(HttpServletRequest request) {
return false;
}
@Override
public String process(HttpServletRequest request, HttpServletResponse response) throws Exception {
String url = "/WEB-INF/views/common/indexPage.jsp";
String mCode = request.getParameter("mCode");
//mcode가 안올때를 대비해서 지정해줘야함
if(mCode == null) mCode = "M000000";
//이 엠코드를 서비스에 요청하면 해당 메뉴가 온다. 그걸 리퀘스트에 심어줘야한다
//메뉴리스트는 따로받아야함
//1.메뉴리스트는 항상있어야하니까 무조건받아야함
try {
List<MenuVO> menuList = menuService.getMainMenuList();
//2.회원목록에 있따면(예를들어서) 서브메뉴와 아이프레임 화면돌릴떄필요한것
MenuVO menu = menuService.getMenuByMcode(mCode);
request.setAttribute("menuList", menuList);
request.setAttribute("menu", menu);
}catch (SQLException e) {
e.printStackTrace();
url=null;
}
//화면은 포워딩할거임 터지면 화면없음
return url;
}
}


main.html을 전체복사해서 common에 indexPage.jsp만들어서
옮기기
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page trimDirectiveWhitespaces = "true" %>
<!DOCTYPE html>
<!--
This is a starter template page. Use this page to start your new project from
scratch. This page gets rid of all links and provides the needed markup only.
-->
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta http-equiv="x-ua-compatible" content="ie=edge">
<title>AdminLTE 3 | Starter</title>
<!-- Font Awesome Icons -->
<link rel="stylesheet" href="/resources/bootstrap/plugins/fontawesome-free/css/all.min.css">
<!-- Theme style -->
<link rel="stylesheet" href="/resources/bootstrap/dist/css/adminlte.min.css">
<!-- Google Font: Source Sans Pro -->
<link href="https://fonts.googleapis.com/css?family=Source+Sans+Pro:300,400,400i,700" rel="stylesheet">
</head>
<body class="hold-transition sidebar-mini">
<div class="wrapper">
<!-- Navbar -->
<nav class="main-header navbar navbar-expand navbar-white navbar-light">
<!-- Left navbar links -->
<ul class="navbar-nav main-menu-list">
<!-- main menu list -->
</ul>
<!-- SEARCH FORM -->
<form class="form-inline ml-3">
<div class="input-group input-group-sm">
<input class="form-control form-control-navbar" type="search" placeholder="Search" aria-label="Search">
<div class="input-group-append">
<button class="btn btn-navbar" type="submit">
<i class="fas fa-search"></i>
</button>
</div>
</div>
</form>
<!-- Right navbar links -->
<ul class="navbar-nav ml-auto">
<!-- Messages Dropdown Menu -->
<li class="nav-item dropdown">
<a class="nav-link" data-toggle="dropdown" href="#">
<i class="far fa-comments"></i>
<span class="badge badge-danger navbar-badge">3</span>
</a>
<div class="dropdown-menu dropdown-menu-lg dropdown-menu-right">
<a href="#" class="dropdown-item">
<!-- Message Start -->
<div class="media">
<img src="/resources/bootstrap/dist/img/user1-128x128.jpg" alt="User Avatar" class="img-size-50 mr-3 img-circle">
<div class="media-body">
<h3 class="dropdown-item-title">
Brad Diesel
<span class="float-right text-sm text-danger"><i class="fas fa-star"></i></span>
</h3>
<p class="text-sm">Call me whenever you can...</p>
<p class="text-sm text-muted"><i class="far fa-clock mr-1"></i> 4 Hours Ago</p>
</div>
</div>
<!-- Message End -->
</a>
<div class="dropdown-divider"></div>
<a href="#" class="dropdown-item">
<!-- Message Start -->
<div class="media">
<img src="/resources/bootstrap/dist/img/user8-128x128.jpg" alt="User Avatar" class="img-size-50 img-circle mr-3">
<div class="media-body">
<h3 class="dropdown-item-title">
John Pierce
<span class="float-right text-sm text-muted"><i class="fas fa-star"></i></span>
</h3>
<p class="text-sm">I got your message bro</p>
<p class="text-sm text-muted"><i class="far fa-clock mr-1"></i> 4 Hours Ago</p>
</div>
</div>
<!-- Message End -->
</a>
<div class="dropdown-divider"></div>
<a href="#" class="dropdown-item">
<!-- Message Start -->
<div class="media">
<img src="/resources/bootstrap/dist/img/user3-128x128.jpg" alt="User Avatar" class="img-size-50 img-circle mr-3">
<div class="media-body">
<h3 class="dropdown-item-title">
Nora Silvester
<span class="float-right text-sm text-warning"><i class="fas fa-star"></i></span>
</h3>
<p class="text-sm">The subject goes here</p>
<p class="text-sm text-muted"><i class="far fa-clock mr-1"></i> 4 Hours Ago</p>
</div>
</div>
<!-- Message End -->
</a>
<div class="dropdown-divider"></div>
<a href="#" class="dropdown-item dropdown-footer">See All Messages</a>
</div>
</li>
<!-- Notifications Dropdown Menu -->
<li class="nav-item dropdown">
<a class="nav-link" data-toggle="dropdown" href="#">
<i class="far fa-bell"></i>
<span class="badge badge-warning navbar-badge">15</span>
</a>
<div class="dropdown-menu dropdown-menu-lg dropdown-menu-right">
<span class="dropdown-header">15 Notifications</span>
<div class="dropdown-divider"></div>
<a href="#" class="dropdown-item">
<i class="fas fa-envelope mr-2"></i> 4 new messages
<span class="float-right text-muted text-sm">3 mins</span>
</a>
<div class="dropdown-divider"></div>
<a href="#" class="dropdown-item">
<i class="fas fa-users mr-2"></i> 8 friend requests
<span class="float-right text-muted text-sm">12 hours</span>
</a>
<div class="dropdown-divider"></div>
<a href="#" class="dropdown-item">
<i class="fas fa-file mr-2"></i> 3 new reports
<span class="float-right text-muted text-sm">2 days</span>
</a>
<div class="dropdown-divider"></div>
<a href="#" class="dropdown-item dropdown-footer">See All Notifications</a>
</div>
</li>
<li class="nav-item">
<a class="nav-link" data-widget="control-sidebar" data-slide="true" href="#" role="button"><i
class="fas fa-th-large"></i></a>
</li>
</ul>
</nav>
<!-- /.navbar -->
<!-- Main Sidebar Container -->
<aside class="main-sidebar sidebar-dark-primary elevation-4">
<!-- Brand Logo -->
<a href="index3.html" class="brand-link">
<img src="/resources/bootstrap/dist/img/AdminLTELogo.png" alt="AdminLTE Logo" class="brand-image img-circle elevation-3"
style="opacity: .8">
<span class="brand-text font-weight-light">AdminLTE 3</span>
</a>
<!-- Sidebar -->
<div class="sidebar">
<!-- Sidebar user panel (optional) -->
<div class="user-panel mt-3 pb-3 mb-3 d-flex">
<div class="image">
<img src="/resources/bootstrap/dist/img/user2-160x160.jpg" class="img-circle elevation-2" alt="User Image">
</div>
<div class="info">
<a href="#" class="d-block">Alexander Pierce</a>
</div>
</div>
<!-- Sidebar Menu -->
<nav class="mt-2">
<ul class="nav nav-pills nav-sidebar flex-column subMenuList" data-widget="treeview" role="menu" data-accordion="false">
<!-- sub-menu-list -->
</ul>
</nav>
<!-- /.sidebar-menu -->
</div>
<!-- /.sidebar -->
</aside>
<div class="content-wrapper">
<iframe name="ifr" src="/home.html" frameborder="0" style="width:100%;height:80vh;"></iframe>
</div>
<!-- Control Sidebar -->
<aside class="control-sidebar control-sidebar-dark">
<!-- Control sidebar content goes here -->
<div class="p-3">
<h5>Title</h5>
<p>Sidebar content</p>
</div>
</aside>
<!-- /.control-sidebar -->
<!-- Main Footer -->
<footer class="main-footer">
<!-- To the right -->
<div class="float-right d-none d-sm-inline">
Anything you want
</div>
<!-- Default to the left -->
<strong>Copyright © 2014-2019 <a href="https://adminlte.io">AdminLTE.io</a>.</strong> All rights reserved.
</footer>
</div>
<!-- ./wrapper -->
<!-- REQUIRED SCRIPTS -->
<!-- jQuery -->
<script src="/resources/bootstrap/plugins/jquery/jquery.min.js"></script>
<!-- Bootstrap 4 -->
<script src="/resources/bootstrap/plugins/bootstrap/js/bootstrap.bundle.min.js"></script>
<!-- AdminLTE App -->
<script src="/resources/bootstrap/dist/js/adminlte.min.js"></script>
<!-- jquery cookie -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery-cookie/1.4.1/jquery.cookie.min.js"></script>
<!-- handlebars -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/handlebars.js/4.7.6/handlebars.min.js"></script>
<!-- common -->
<script src="/resources/js/common.js"></script>
<!-- main -->
<script src="/resources/js/main/main.js"></script>
<script type="text/x-handlebars-template" id="subMenu-list-template" >
{{#each .}}
<li class="nav-item subMenu" >
<a href="javascript:goPage('{{murl}}','{{mcode}}');initPageParam();" class="nav-link">
<i class="{{micon}}"></i>
<p>{{mname}}</p>
</a>
</li>
{{/each}}
</script>
</body>
</html>
밑에 스크립트 추가해서호출해주고
<script>
goPage('${menu.murl}','${menu.mcode}');
subMenu('${menu.mcode}'.substring(0,3)+"0000");
</script>
지금 메인메뉴 쀼려주는게없다.

그래서 JSTL 나간다.
자바초급에서 배운 state문을 jsp문에서 쓰게되는데 그거에 대한 대안법으로 제시된거임
값ㅇ표현은 el문으로 되는데 if나 for문같은걸 하려고 하니까 자꾸 자바코드를 쓰게됨 그래서 대체위해서 나온 표현법
근데 그 표현을 태그적으로 표현하겠따 > JSTL

mvnrepository.com/artifact/javax.servlet/jstl/1.2
Maven Repository: javax.servlet » jstl » 1.2
Professional Java Data: RDBMS, JDBC, SQLJ, OODBMS, JNDI, LDAP, Servlets, JSP, WAP, XML, EJBs, CMP2.0, JDO, Transactions, Performance, Scalability, Object and Data Modeling (2001)by Carl Calvert Bettis, Michael Bogovich, Sean Rhody, Mark Wilcox, Kelly Lin P
mvnrepository.com
에서 자르 받아서 lib


el과 jstl은 아주 유기적인 관계에있다
근데 el문은 attribute에 있어야만 쓴다.
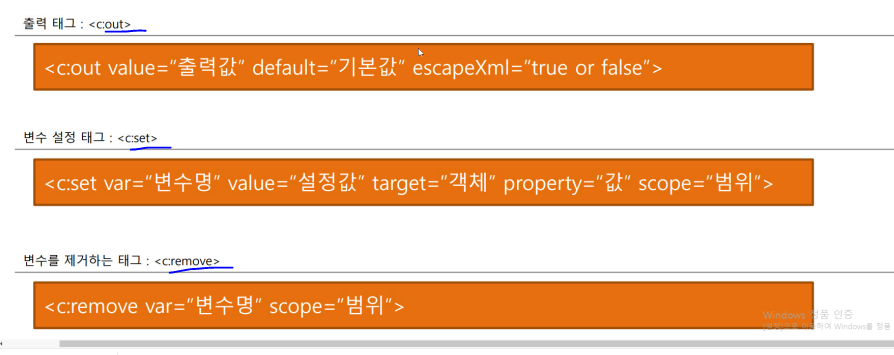
그걸 대신하는게 out(attribute의 속성 가져올떄) set remove 수정은 왜없음? set을 다시하면 됨

escapeXml
중요하지만 나중에 얘기함
연습




그래서 JSTL사용하더라도 출력은 EL문으로 하게 됨
근데 왜 JSTL?

이걸태그적인 표현으로 해결하고싶엇기떄문
scope에 셋어트리뷰트할건데 거기에 바(속성명)랑 밸류(안녕하세요)주는거임 (?)
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page trimDirectiveWhitespaces = "true" %>
<%@ taglib prefix ="c" uri="http://java.sun.com/jsp/jstl/core"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<!-- 자바냄새나게 이렇게 했던걸 -->
<%pageContext.setAttribute("message", "안녕하세요"); %>
${message }
<!--태그적으로 주고싶어서 jstl -->
<c:set var="message" value="여보세요" scope="page" />
${message }
</body>
</html>결과
안녕하세요여보세요
코드에 경제적인 면은없으나 가독성은 좋아졋ㄷ다.

이제 지워보자

scope를 안주면
각 영역을 돌아다니면서 다 지워버림
그러니까 조심해야함

많이 쓰이지는 않음
if나 foreach가 set 없이도 알아서 넣어준다.

test안에 조건에는 아무거나 x el문으로 작성해야한다 (트루폴스로 나온다면 표현식으로 써도된다)
var나 스코프는 왜?? >> 결과값을 page나 세션 어트리뷰트 리퀘스트등에 var 변수명으로 set해준다는 의미
잇으나 마나이지만 s:set이 필요없이 결과값을 set해줄수있ㄴ다는데에 의미가잇따.

이걸 jstl 로 싹다 바꿔보자

이걸

만약 h1태그라도 쓸라치면

이렇게 해야하는데


이것도 너무헷ㅅ갈림
else의 개념을 jstl이 가져오긴햇는데
너무 구닥다리라
if 를 뒤집는 방식으로
<c:set var="k" value="100"/>
<c:if test="${k > 90 }">
<h1>k 는 90보다 크다</h1>
</c:if>
<c:if test="${k =< 90 }">
<h1>k 는 90보다 작거나 같습니다.</h1>
</c:if>이런식으로 쓴다
else가 있긴있는데
일단 choose를 한번 써야댐

반복문

jsp는 준거를 표현하는거임
일반적인 포문은 많이쓰이지않고
집합체포문이 많이 쓰인다..
jstl에서 조건에 의한 반복은 많지않다.
조건이 참이 아닐경우 무한루프라는게 전제인거임
화장실다녀올떄까지 박수치고있어 (조건) 화장실에서 안오면 계속 침(무한루프)
근데 jsp 가 그럴게 있나? 반복해서 화면에 꼐속 뿌려댈게있나? 그런게있어도 잘라서보여줘야하는거임!
그래서 다 횟수에 의한 (제한된 숫자만큼) 반복임
포문은 일반숫자에 대한 반복과 집합체포문이있음 (와일문은 없다고! 브라우저 특성상)
스크립트릿으로 구구단
<%
for(int i = 2; i<10; i++){
out.println(i+"단");
%><br><%
for(int j = 1; j<10; j++){
out.println(i + "x" + j + "=" + i*j);
%><br><%
}
}
%>

dan 이라는 변수값은 page콘텍스트에 저장됨

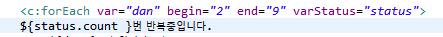
단을 몇번반복햇나 찍어보고싶으면


이제 집합체 포문


