
사이트메쉬는 기본이 필터임
필터는? 매번그래야하는것
타일즈는 필터가 아니고 오브젝트형임
자바는 거의없음
그냥 계속 xml 만 나옴
어려운게 아니구 외울게많아짐
외우는게아니고 외워지는거임


로그인화면이랑 인덱스는 제외해야함 우리는
webinf에서 사이트매쉬 xml이랑 데코어쩌구 xml 찾음

html파서는 탬플릿디자인을 입혀주는녀석임
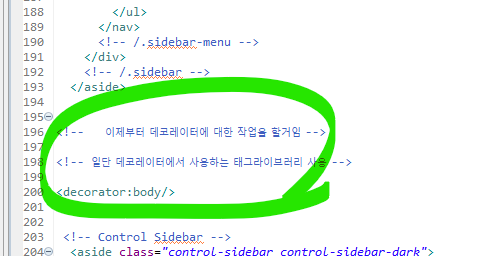
데코레이터xml에 뭐는 제외할거고 이런게 들어잇음


탬플릿으로 사용할 jsp만 만들어주고 어떤유알엘에 적용할건지 어떤유알엘은 제외할건지만 주면 된다.

지난번에 application context 만든것처럼 만들면 끝임

탬플릿의 구성도 태그라이브러리인 데코레이터를 지원해주기떄문에
우리는 해당탬플릿의 보여주고자하는 내용의 헤드/타이틀/바디를 심으면 여기에 담겨서 나간다
만약 내가 main jsp를 포워드햇다면
mainjsp의 헤더가

main jsp 의 바디가

여기에
이런식임
탬플릿jsp를 만들떄는 어떻게?
디렉티브인클루드헤더, 디렉티브인클루드푸터...
직접해보기
mvnrepository.com/artifact/opensymphony/sitemesh/2.4.2
Maven Repository: opensymphony » sitemesh » 2.4.2
SiteMesh is a web-page layout and decoration framework and web- application integration framework to aid in creating large sites consisting of many pages for which a consistent look/feel, navigation and layout scheme is required. opensymphony sitemesh 2.4.
mvnrepository.com
lib에 넣고
필터에 건다
web.xml
<filter>
<filter-name>sitemesh</filter-name>
<filter-class>com.opensymphony.sitemesh.webapp.SiteMeshFilter</filter-class>
</filter>
<filter-mapping>
<filter-name>sitemesh</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
웹inf밑에
sitemesh.xml 만들기
<?xml version="1.0" encoding="UTF-8"?>
<sitemesh>
<property name="decorators-file" value="/WEB-INF/decorators.xml" />
<excludes file="${decorators-file}" />
<page-parsers>
<parser content-type="text/html"
class="com.opensymphony.module.sitemesh.parser.HTMLPageParser" />
</page-parsers>
<decorator-mappers>
<mapper
class="com.opensymphony.module.sitemesh.mapper.ConfigDecoratorMapper">
<param name="config" value="${decorators-file}" />
</mapper>
</decorator-mappers>
</sitemesh> 사이트매쉬필터가 이걸 읽으면서
decorators.xml을 끌어땡기고 configdemapperConfigDecoratorMapper에게 넘긴다
그담부턴 파서HTMLPageParser가 함



<?xml version="1.0" encoding="UTF-8"?>
<decorators defaultdir="/WEB-INF/views/decorators">
<decorator name="main" page="main_decorator.jsp">
<pattern>/index.do*</pattern>
</decorator>
<decorator name="openWindow" page="open_decorator.jsp">
<pattern>/**/*</pattern>
<pattern>/main.do</pattern>
</decorator>
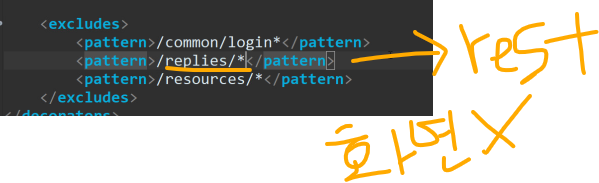
<excludes>
<pattern>/common/login*</pattern>
<pattern>/board/replies/*</pattern>
<pattern>/resources/*</pattern>
</excludes>
</decorators>
이녀석이 탬플릿역할을하고
index.do일떄 띄워짐
뭐가중복될까?
아이프레임 빼고 전부임
indexpage.jsp의 내용을
아이프레임만 빼고 다 긁어와야한단소리임




지금부터는 바디태그를 구분자로 반드시넣어준다.
indexpage

그래서 $를 못쓰게됨 쓰면 언디파인드 터짐
제이쿼리라이브러리가 밑에잇어서!
그래서 펑션콜을 써야됨

이게
위로올라갓다

이제 $ 선택자해서 온ㅌ클릭못함
펑션콜밖에못씀
그럼 순서바꾸면 되지않나
안됨!!~!~!
그걸 밑에두는이유가잇음
그게잘못되머ㅕㄴ 페이지하나도안나오고 위로 올리면 속도도 저하되기때문에
암튼 이벤트는 펑션콜로한다!!!기억