HTML문서를 객체로 표현한것을 DOM (DOCUMENT OBJECT MODEL)
웹브라우저를 객체로 표현한것을 BOM (BROWSER)
브라우저객체모델 (BOM)
최상위객체는 WINDOW이고 그아래로 NAVIGATOR, LOCATION, HISTORY, SCREEN, DOCUMENT,FRAMDS
WINDOW. 메소드
WINDOW.OPEN() , CLOSE(), ALERT()
윈도우는 최상위객체, 기본이기떄문에 생략가능
OPEN()과 OPENER속성은 써보기
VAR POP = WINDOW.OPEN(URL,NAME,SPECS);
NAME은 팝업창마다 네임을 지어주는거임
POP.CLOSE();
setTimeOut(function,milliseconds) 은 호출되는 함수의 이름, 함수호출하기전에 흘러야하는시간
function showAlert(){
setTimeout(test,1000);
}
여기서 test()를 써버리면 저거 읽는순간 함수 실행되어버려서 타임아웃이 안먹힘
타임아웃은 한번진행되고끝남 인터벌은 주기를 주는거임 주기적으로 호출
setInterval(함수이름,반복주기)
location 객체
속성 : host hostname과 port를 반환 hostname href 전체url반환 port protocol]
메서드 : assign() 새로운문서롣로드 reload()현재문서다시로드 replace()현재문서를 새로운문서로 대체
history를 중프때 쓸수도..? 한번보기
문서객체모델 (DOM)
우리여태까지 html열씸히 쓴 페이지 전체를 의미함
!doctype < document를 의미함
그 밑에 html이 있음
이런 요소들을 tree구조로 표현한것... node라고도 함
id랑 name중 서버로 전송되는건 name이 전송됨
name은 중복되는데? 그럼 같은넘들은 배열로 전송이 됨
*실수많이하는것
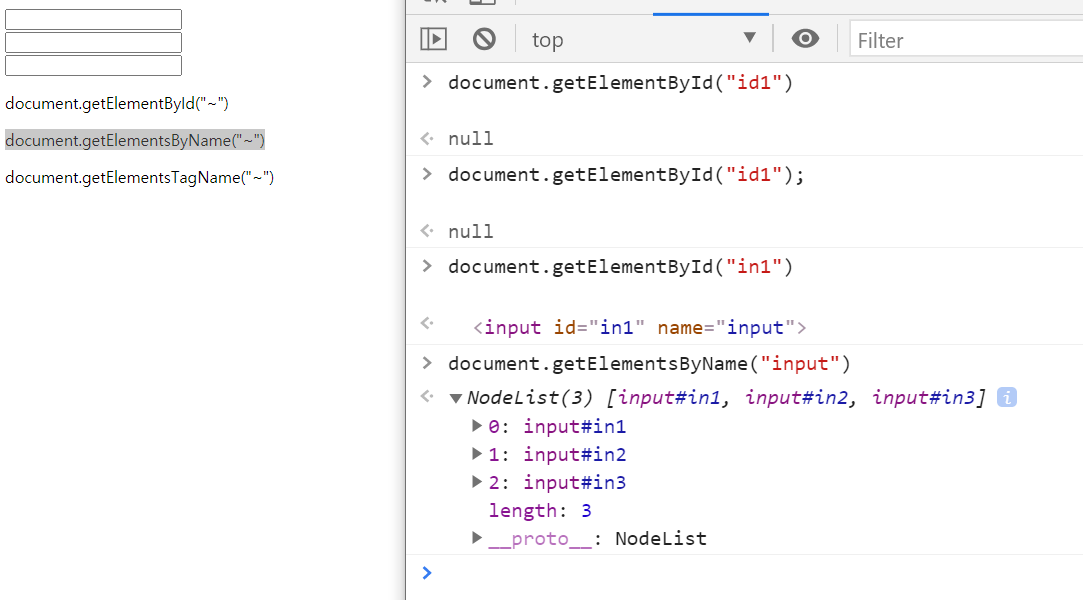
id로 찾을때는 document.getElementById 인데
name으로 찾을때는 getElementsByName()임!!
id는 중복이안되니까 한건만 리턴이됨
name으로 찾으면 여러개가 나옴 > 리턴이 배열로 나옴 (선언된 순서대로)

Dom 트리순회
parentNode
childNodes
nextSibling 현재 노드의 다음 형제노드를 반환한다
sibling 잘씀..쓸줄알면편함
노드로 찾을떄 주의할점
ul
li 리스트1 /li
ul의 firstchild 는 text가 나오고 그놈의 newxtSibling했을때야 li가 나옴 왜 바로 li가 안나올까?
한줄로 써보면 <ul><li></li></ul>인데 ul과 li사이에 뭐가있다고 생각해서 text로 뽑아낸거임
'학원수업_Oracle > Html_CSS_JAVAScript' 카테고리의 다른 글
| JS HTML 이벤트 (0) | 2020.12.07 |
|---|---|
| dom (0) | 2020.12.04 |
| String (0) | 2020.12.02 |
| 1201 (0) | 2020.12.01 |
| java script (0) | 2020.11.30 |