톰캣설치



런타임모드는 최종테스트떄 쓰는거.. 자신있을떄쓰는것
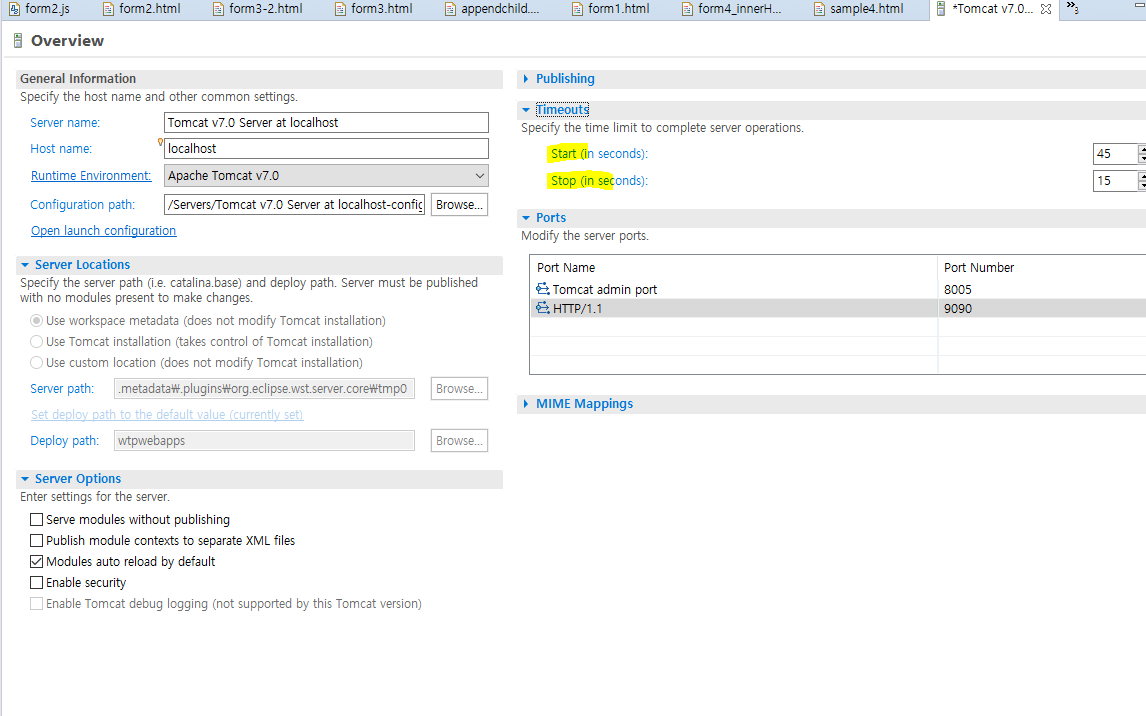
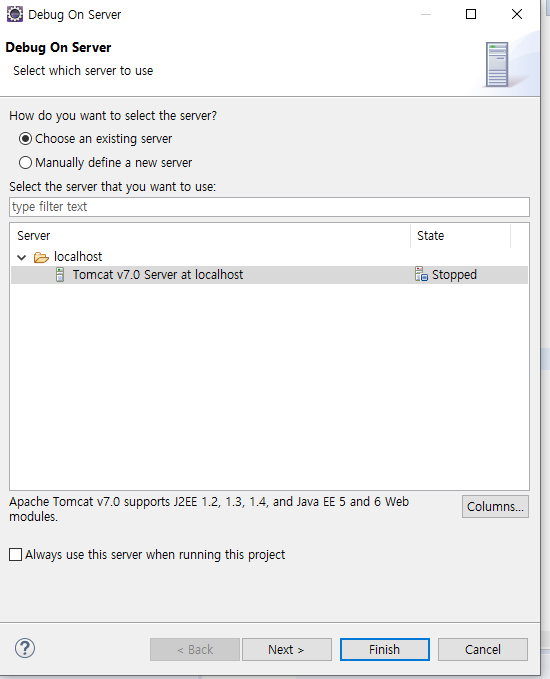
디버그모드로 돌리기

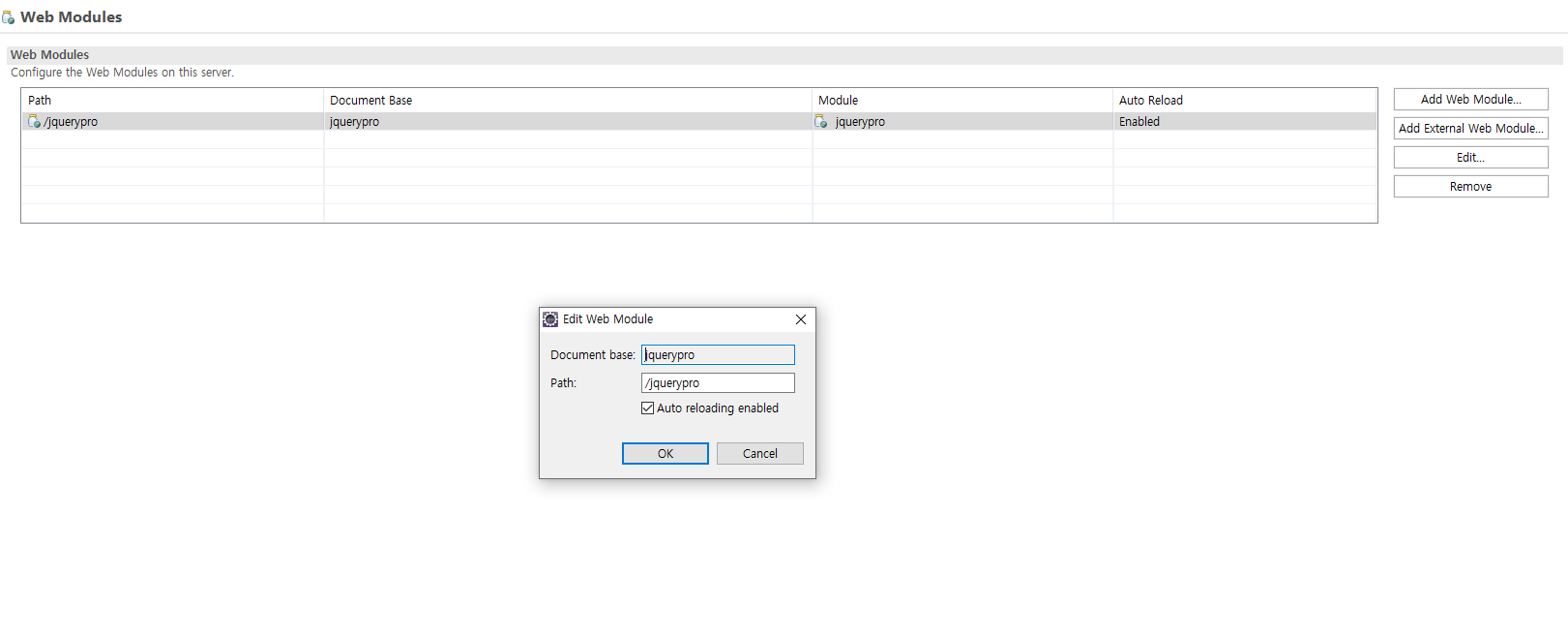
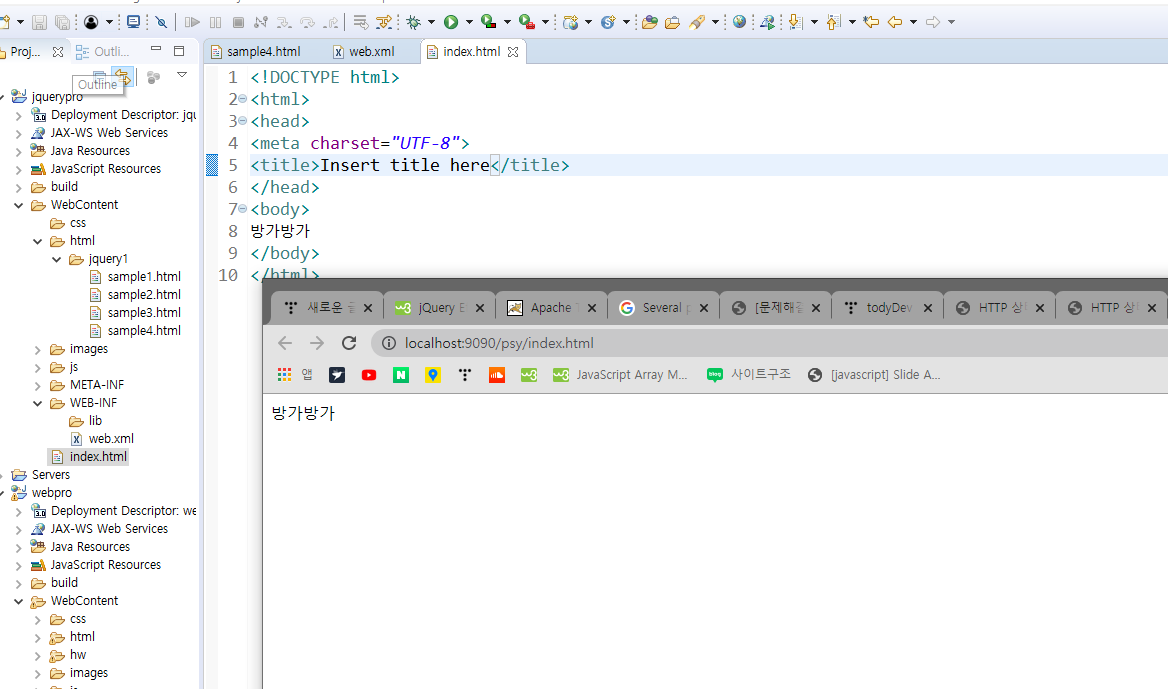
포트9090 으로 바꾸고 start는 45초안에 안켜지면 그냥 종료시켜버리는거..
시간을 적게설정하면 서버가 올라오다가 시간초과로 그냥 죽는 경우가 많음 600으로 넉넉히 잡아주자

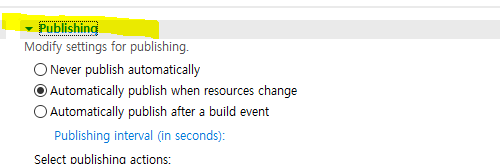
publish는 컴파일과 비슷한뜻임
선택된거는 리소스가 변경될때마다 퍼블리시
보통 두번째껄로..

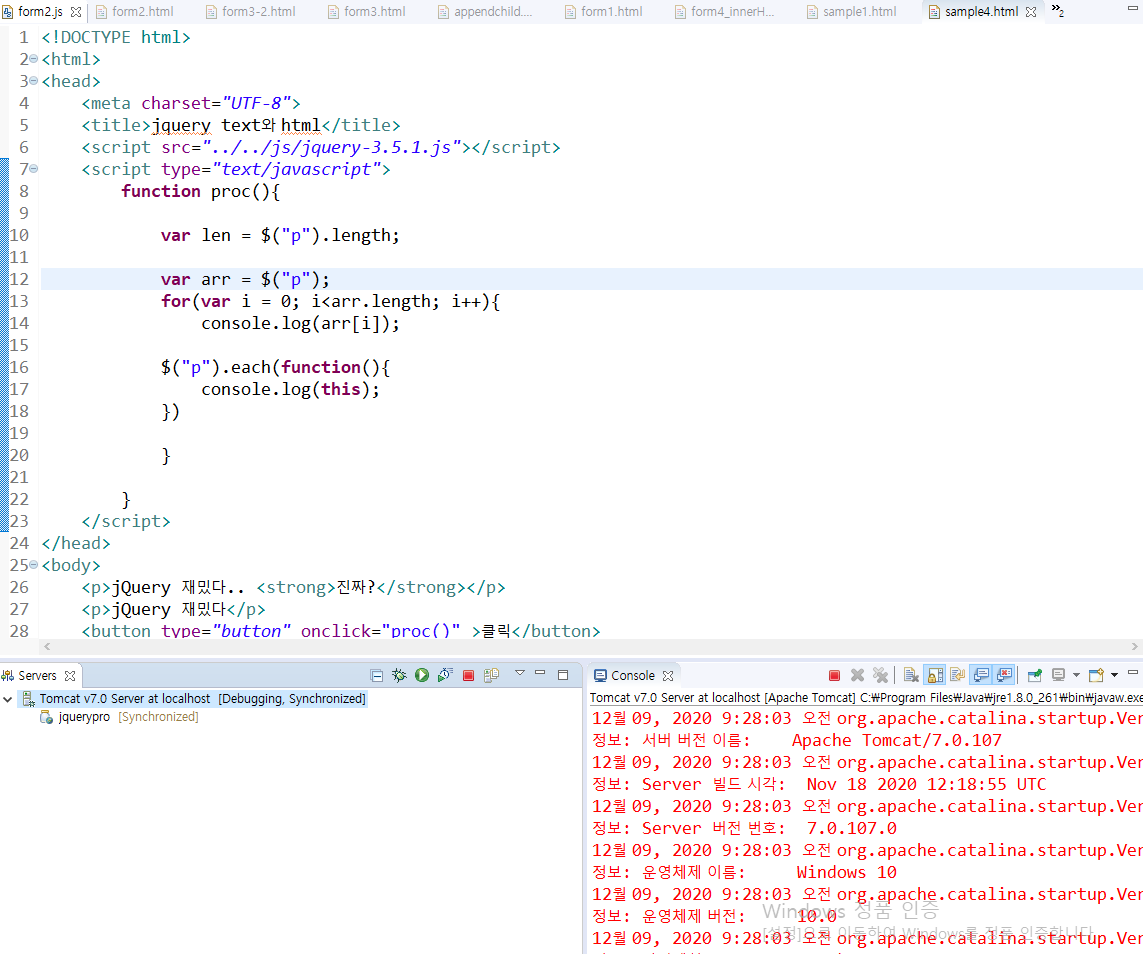
디버그모드로 돌리고, view도 이 모양으로 보기






선택자 - 엘리먼트 관련
*모든요소
h1 h2 는 1의 자식중 모든 2요소
h1>h2는 h1의 바로 아래 자식요소 중 모든 h2요소
띄기는 h1의 밑의 손자 고손자 모두 뽑는
>는 직계자식! 손자말구
h1+h2는 h1 바로 다음에 오는 형제요소 중 h2요소
h1~h2 h1의 다음에 오는 형제(같은레벨wnd 모든 h2요소
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>jquery selector 사용하기</title>
<script src="../../js/jquery-3.5.1.js"></script>
<script type="text/javascript">
$(document).ready(function(){
// $("h2").css("border","1px solid black");
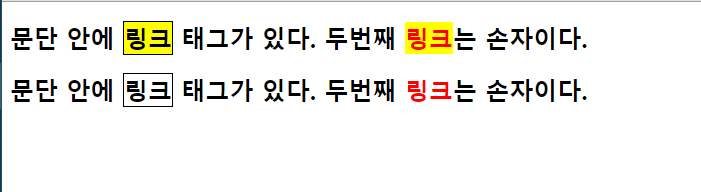
$("h2.temp a").css("background-color","yellow");
$("h2 > a").css("border","1px solid black");
$("h2 >> a").css("color","red");
});
</script>
</head>
<body>
<h2 class ="temp">
문단 안에 <a>링크</a> 태그가 있다.
두번째 <span><a>링크</a></span>는 손자이다.
</h2>
<h2>
문단 안에 <a>링크</a> 태그가 있다.
두번째 <span><a>링크</a></span>는 손자이다.
</h2>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>jquery selector 사용하기</title>
<script src="../../js/jquery-3.5.1.js"></script>
<script type="text/javascript">
$(document).ready(function(){
// $("h2").css("border","1px solid black");
$("h2.temp a").css("background-color","yellow");
$("h2 > a").css("border","1px solid black");
$("h2 >> a").css("color","red");
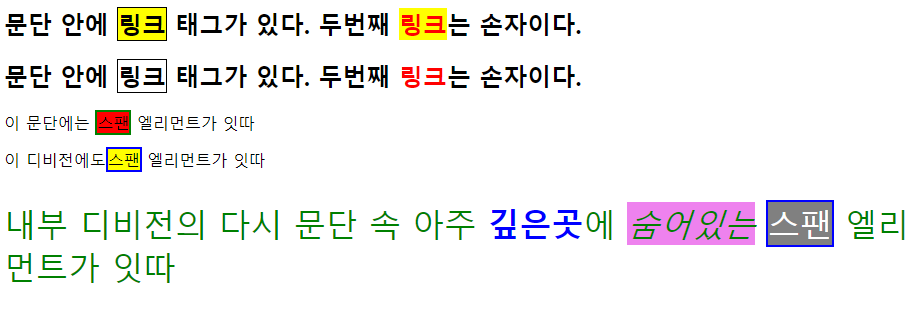
$("div>span").css("background-color","red");
$("div>span").css("border","2px solid green");
// $("div>p").css("background-color","orange");
$("div>p>span").css("background-color","yellow");
$("div>p>span").css("border","2px solid blue");
$("div>div>p").css("color","green");
$("div>div>p").css("font-size","2em");
$("div>div>p>strong").css("color","blue");
$("div>div>p>em").css("background-color","violet");
$("div>div>p>span").css("background-color","gray");
$("div>div>p>span").css("color","white");
});
</script>
</head>
<body>
<h2 class ="temp">
문단 안에 <a>링크</a> 태그가 있다.
두번째 <span><a>링크</a></span>는 손자이다.
</h2>
<h2>
문단 안에 <a>링크</a> 태그가 있다.
두번째 <span><a>링크</a></span>는 손자이다.
</h2>
<div>
이 문단에는 <span>스팬</span> 엘리먼트가 잇따
<p>이 디비전에도<span>스팬</span> 엘리먼트가 잇따</p>
<div>
<p>내부 디비전의 다시 문단 속 아주
<strong>깊은곳</strong>에
<em>숨어있는</em>
<span>스팬</span> 엘리먼트가 잇따</p>
</div>
</div>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>jquery selector 사용하기</title>
<script src="../../js/jquery-3.5.1.js"></script>
<script type="text/javascript">
$(document).ready(function(){
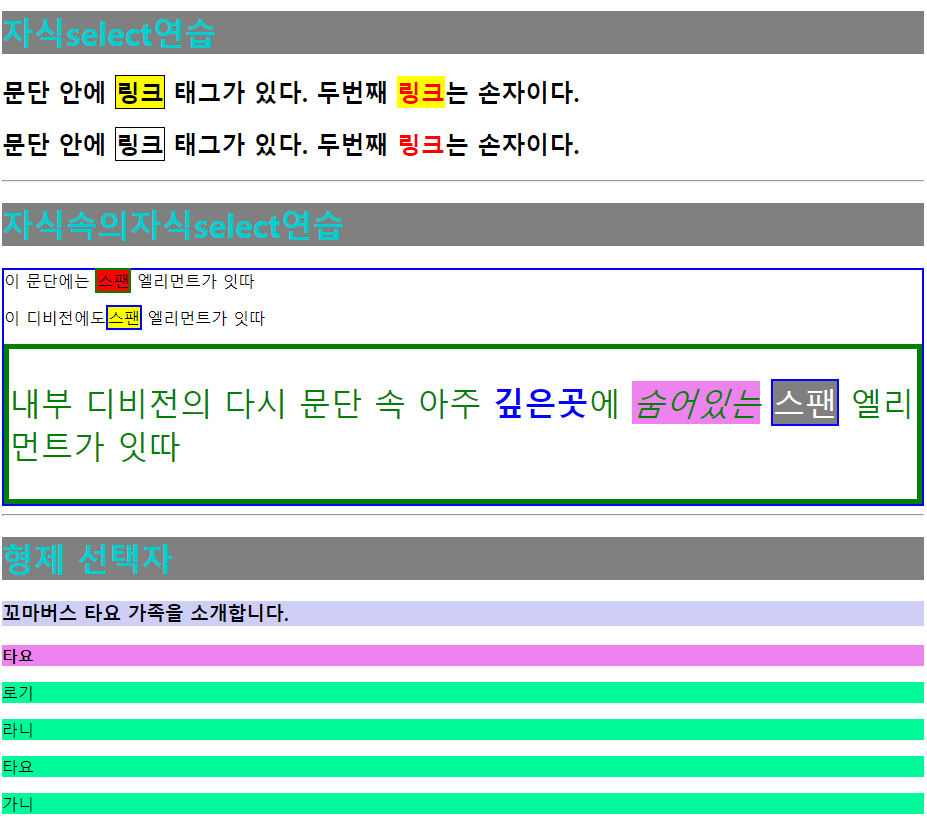
$("h1").css("color","#00ced1");
$("h1").css("background-color","gray");
// $("h2").css("border","1px solid black");
$("h2.temp a").css("background-color","yellow");
$("h2 > a").css("border","1px solid black");
$("h2 >> a").css("color","red");
$("div>span").css("background-color","red");
$("div>span").css("border","2px solid green");
// $("div>p").css("background-color","orange");
$("div>p>span").css("background-color","yellow");
$("div>p>span").css("border","2px solid blue");
$("div").css("border","2px solid blue");
$("div>div").css("border","5px solid green");
$("div>div>p").css("color","green");
$("div>div>p").css("font-size","2em");
$("div>div>p>strong").css("color","blue");
$("div>div>p>em").css("background-color","violet");
$("div>div>p>span").css("background-color","gray");
$("div>div>p>span").css("color","white");
$("h3").css("background-color","#CECEF6");
$("body>p").css("background-color","#00fa9a");
// $("body p:first-child").css("font-size","2em");
// $(":nth-child(6)").css("font-size","5em");
$("h3+p").css("background-color","violet");
$("h3+p").css("font-weight","bold");
// $("body~p").children(":first").css("font-size","2em");
});
</script>
</head>
<body>
<h1>자식select연습</h1>
<h2 class ="temp">
문단 안에 <a>링크</a> 태그가 있다.
두번째 <span><a>링크</a></span>는 손자이다.
</h2>
<h2>
문단 안에 <a>링크</a> 태그가 있다.
두번째 <span><a>링크</a></span>는 손자이다.
</h2>
<hr>
<h1>자식속의자식select연습</h1>
<div>
이 문단에는 <span>스팬</span> 엘리먼트가 잇따
<p>이 디비전에도<span>스팬</span> 엘리먼트가 잇따</p>
<div>
<p>내부 디비전의 다시 문단 속 아주
<strong>깊은곳</strong>에
<em>숨어있는</em>
<span>스팬</span> 엘리먼트가 잇따</p>
</div>
</div>
<hr>
<h1>형제 선택자</h1>
<h3>꼬마버스 타요 가족을 소개합니다.</h3>
<p>타요</p>
<p>로기</p>
<p>라니</p>
<p>타요</p>
<p>가니</p>
</body>
</html>
$("body>p").css("background-color","#00fa9a");
//대신
$("h3~*").css("background-color","yellow");
$(h3+) p안써두됨
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="../../js/jquery-3.5.1.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("p").css("background-color","yellow");
$("p[title^='툴팁으로']").css("color","red");
$("p[title^='툴팁으로']").css("font-size","2em");
$("input[type=text]").css("border","5px solid green");
$("input[type^=p]").css("border","5px solid violet");
});
</script>
</head>
<body>
<p>일반 문단</p>
<p title="툴팁으로 보입니다"> 타이틀 가지고잇는 문단</p>
<input type="text">회원번호</input>
<input type="password">비밀번호</input>
</body>
</html>
입력양식선택자
<form> 서버로 전송시 사용하는 태그
<input> -> text, password, radio, checkbox, button, img, file
<select> ->
<textarea>
<button>
<img>
</form>
[]는 속성이지만 속성선택자를 간단하게 줄수잇는데 그게 : , :로도 필터링걸수있따. :input 은 모든 input타입

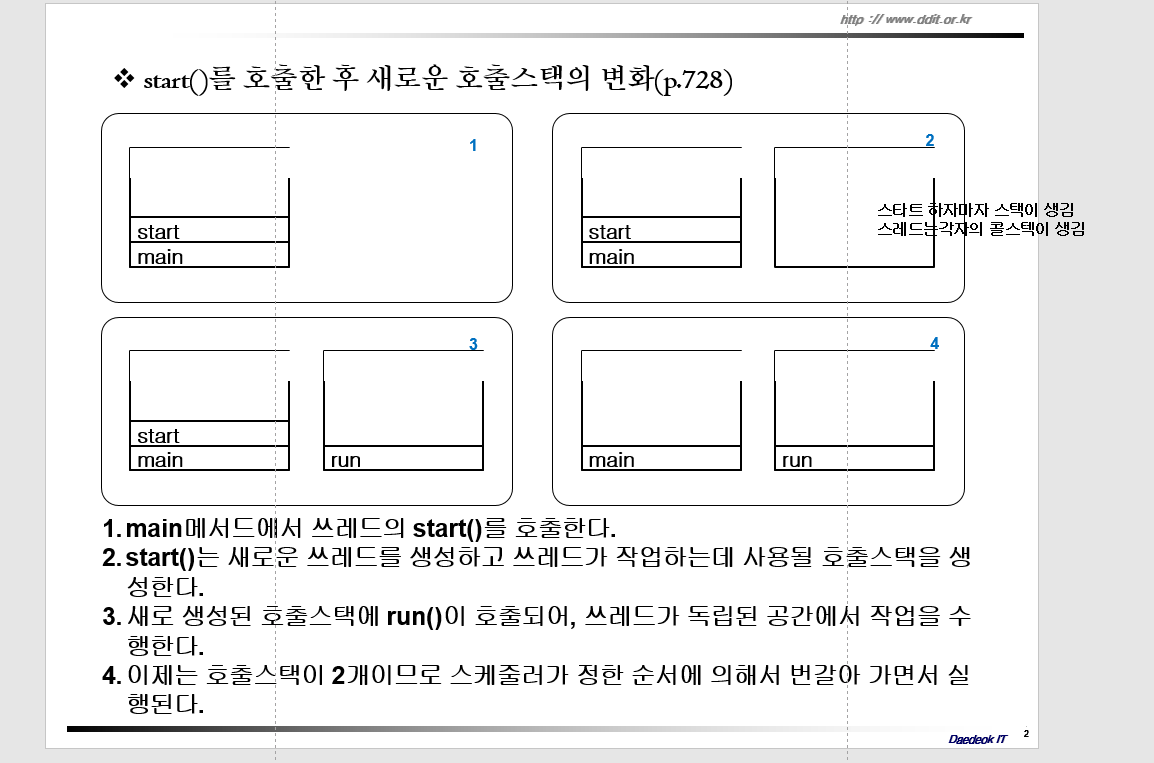
start()를 호출 한 후 새로운 호출스택의 변화
메인스레드가 버츄얼머신에의해 만들어짐.
콜스택에 메인스레드의 메인메서드가 깔림. 그 위에 방법1의 th1.start() 가 쌓임 얘는 메인스레그가 실행함
atart()호출되는시점에 콜스택ㅇ옆에 th1을 위한 콜스택이 만들어짐. 거기에 run()이 쌓임 스타트메서드의 역할은 여기서끝임
run은 실행중, start는 할일다했으니 빠지구 main실행
'Oracle > Html_CSS_JAVAScript' 카테고리의 다른 글
| jquery (0) | 2020.12.14 |
|---|---|
| jquery (0) | 2020.12.11 |
| jQuery (0) | 2020.12.08 |
| JS HTML 이벤트 (0) | 2020.12.07 |
| dom (0) | 2020.12.04 |